Introduction
In the world of web development, Test-Driven Development (TDD) has emerged as a crucial methodology for building robust and reliable applications. Test-Driven Development (TDD) is a software development approach that emphasizes writing tests before writing the actual code. This methodology offers numerous benefits for developers and projects alike. In this article, we will delve into the fundamentals of TDD, explore its advantages, and provide a step-by-step walkthrough of how to perform TDD.
Understanding Test-Driven Development
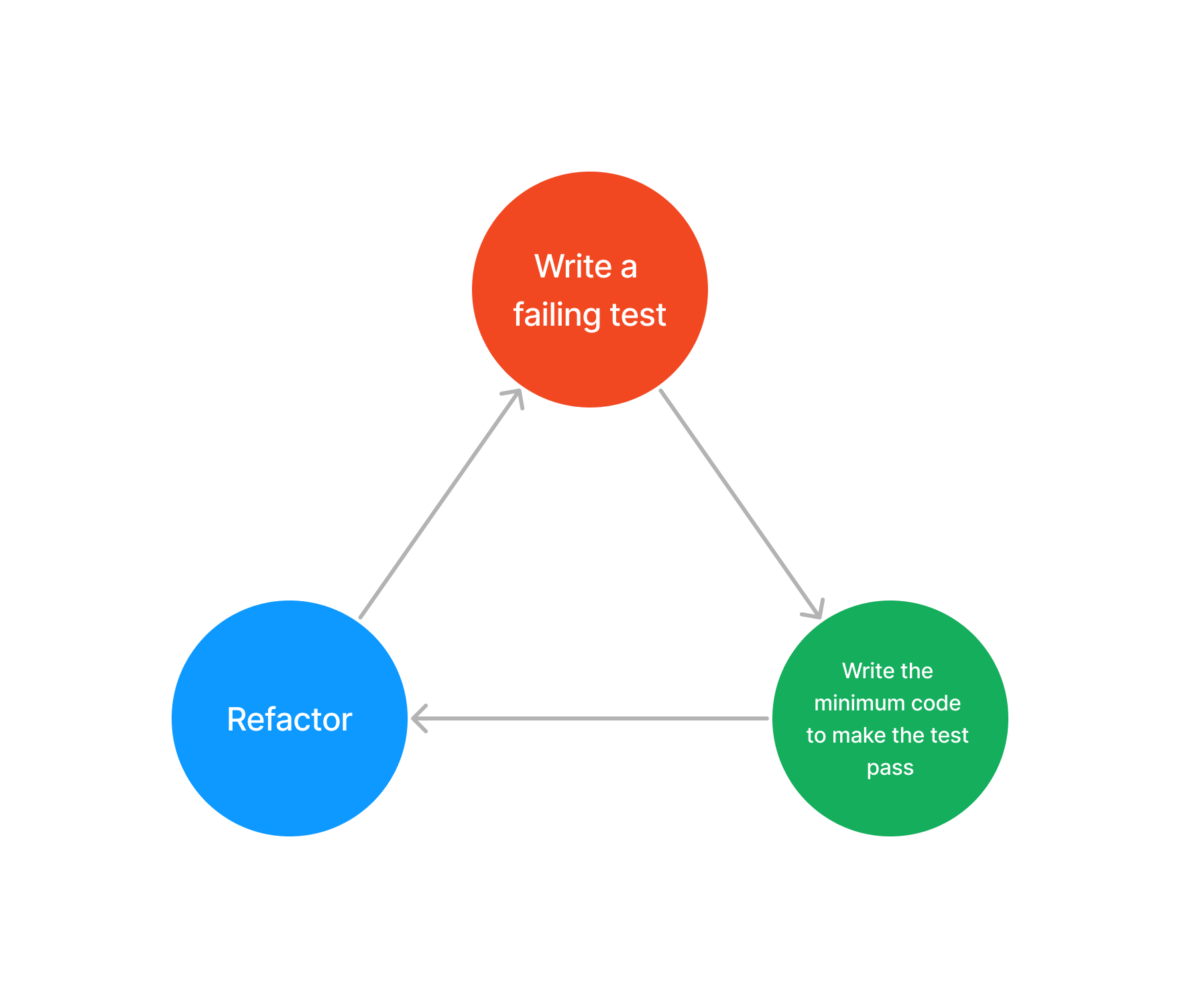
Test-Driven Development (TDD) is a software development practice that advocates writing tests before writing the actual code. Test-Driven Development is a development practice that follows a strict cycle:

- Write a failing test.
- Write the minimum code required to make the test pass.
- Refactor the code to improve its structure, efficiency, and maintainability.
Why Use TDD?
- Improved Code Quality
TDD encourages writing modular and well-structured code by focusing on a single feature at a time. This results in cleaner, more maintainable codebases.
- Accurate Documentation
Tests serve as documentation of the expected behavior of the code. Developers can quickly understand how a piece of code is intended to work by reviewing the associated tests.
- Reduced Defects
By identifying issues early in the development process, TDD helps prevent defects from propagating through the codebase, leading to fewer bugs and a more stable application.
- Faster Debugging
When a test fails, it provides valuable information about where and why the code is not behaving as expected. This accelerates the debugging process.

Read also:
- Facilitates Refactoring
Refactoring becomes safer and more efficient with a comprehensive suite of tests. Developers can confidently make changes, knowing that tests will catch unintended consequences.
- Continuous Integration
TDD complements continuous integration practices by providing a suite of tests that can be automatically run whenever changes are made, ensuring that new code doesn’t break existing functionality.
How to Perform TDD
Define the Feature: Clearly define the feature or functionality we want to implement in our application. This sets the scope for our development process.
Write a Failing Test: Write a test that describes the desired behavior of the application. This test should fail initially because the code to implement the behavior hasn’t been written yet.
Run the Test and Watch it Fail: Run the test and observe it fail. This confirms that our test is indeed checking the behavior we want to implement.
Write Minimum Code: In this step, we write the minimum code required to make the test pass. The focus is on just enough code to fulfill the test’s expectations. Don’t worry about other features for now.
Run the Test and Watch it Pass: Run the test again and verify that it now passes. This indicates that our implementation meets the expectations of the test.
Refactor and Optimize: After the test passes, we can refactor and optimize the code while ensuring that all tests continue to pass. This step helps maintain code quality and prevents regressions.

Read also:
Repeat for Sub-Features: If the feature has sub-features or different aspects, repeat steps 2 to 6 for each of these sub-features. This helps us gradually build up the complete feature while ensuring each part works as intended.
Run All Tests: As we develop more features, keep running all the tests we’ve written so far. This ensures that new changes don’t break existing functionality.
Continuous Integration (Optional): Integrate our test suite with a continuous integration (CI) system like Jenkins or Travis CI. This way, tests are automatically run whenever we push new code, catching regressions early.
Deploy and Monitor: Deploy our code to our production environment and closely monitor its behavior. Having a strong test suite in place provides confidence in the stability of our application.
By following this process, we’re using tests as a roadmap for our development. Each test provides a clear goal for our implementation, and as we make changes, we can ensure we’re not breaking existing functionality. This approach leads to a more robust and maintainable codebase over time.
Conclusion
In the dynamic world of web development, Test-Driven Development (TDD) stands out as a smart way to make strong and dependable apps. TDD’s magic comes from a simple rule: making tests before making the actual code. This simple idea brings lots of good things to developers.
TDD helps fix mistakes before they become big problems. It also helps make the app’s code better and easier to change.
One of TDD’s standout features is its ability to safeguard our code. It prevents our app from breaking as we add new features. We can work with confidence, knowing that TDD watches over our code’s health.




