Web development can sometimes seem complex because there are so many terms to understand. However, these technologies were developed for our benefit. In the past, web development was as simple as using a backend language like PHP to calculate logic on a server, attach data to HTML, and serve it to clients. Today, there are many approaches or design patterns we can try for our apps to make them more efficient. Here are some rendering patterns:
SSR (Server-Side Rendering)
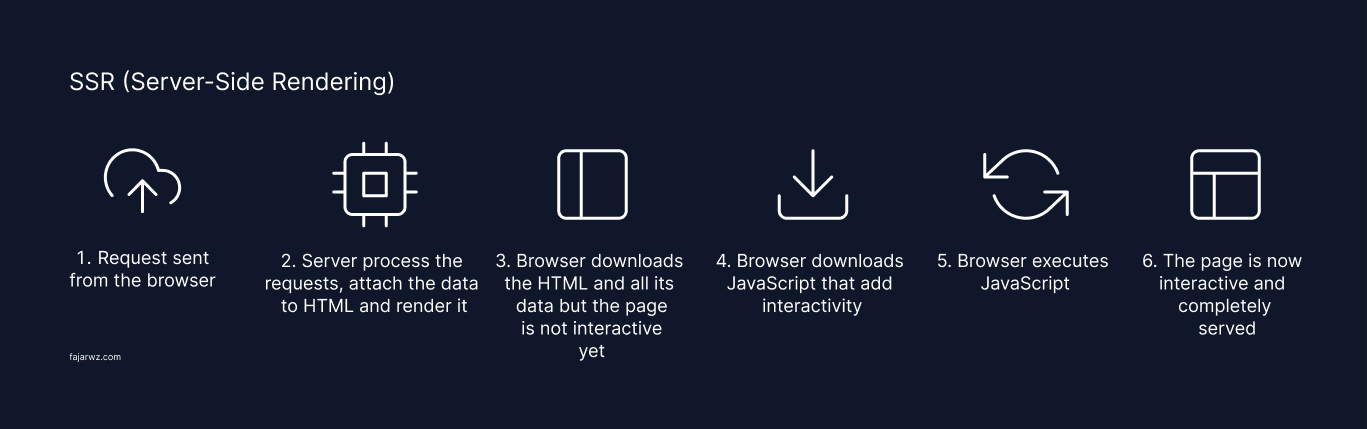
Server-side rendering (SSR) is a rendering pattern that can be used when developing a web or web app.

In this pattern, the pages are rendered at runtime. To implement SSR, we can use a backend technology that can render HTML, such as PHP or a framework like Laravel or CodeIgniter, to process a client request. The data is attached to HTML and rendered on the server, then served to the client.
Apps using JavaScript frameworks such as Vue.js and Angular and libraries like React are typically built using the client-side rendering (CSR) pattern. If you need SSR for your app using these technologies, frameworks such as Next.js or NuxtJS are often suggested. If you are using Angular, you can use Angular Universal.
Apps using SSR can work without JavaScript enabled on the client’s browser.
CSR (Client-Side Rendering)
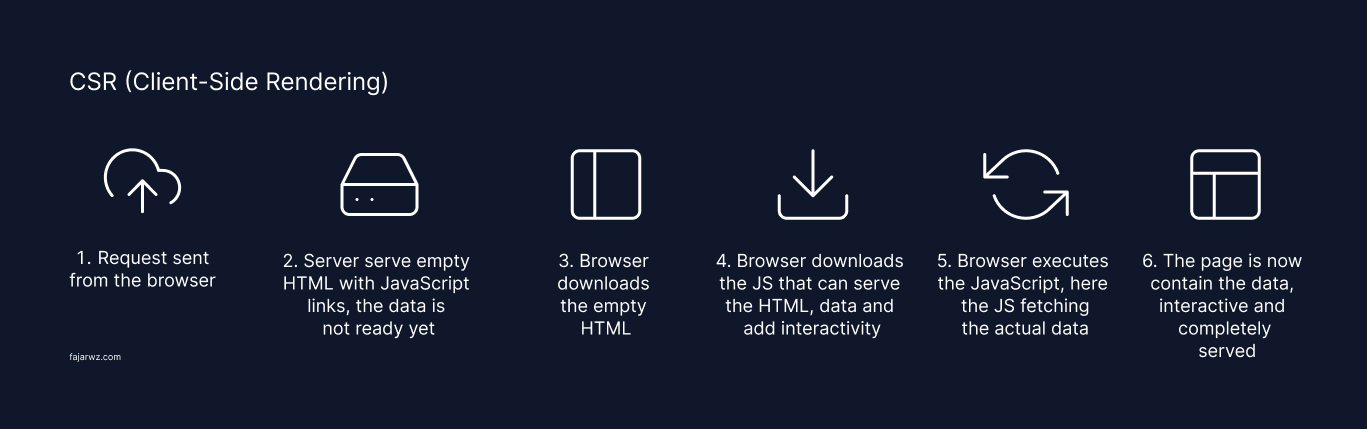
This is a common pattern when building a front-end app with JavaScript technologies such as React, Vue.js or Angular. They support client-side rendering (CSR) out of the box.

The pages are rendered at runtime, on the client-side. When a user visits a page on the site for the first time, the browser must wait for the entire JavaScript bundle to be downloaded and executed on the client-side. This makes the app slow to load initially, but subsequent page loads are fast. The slow first page load is not good for search engine optimization (SEO).
Apps using CSR require JavaScript to be enabled on the client’s browser.
Read also:
SSG (Static Site Generation)
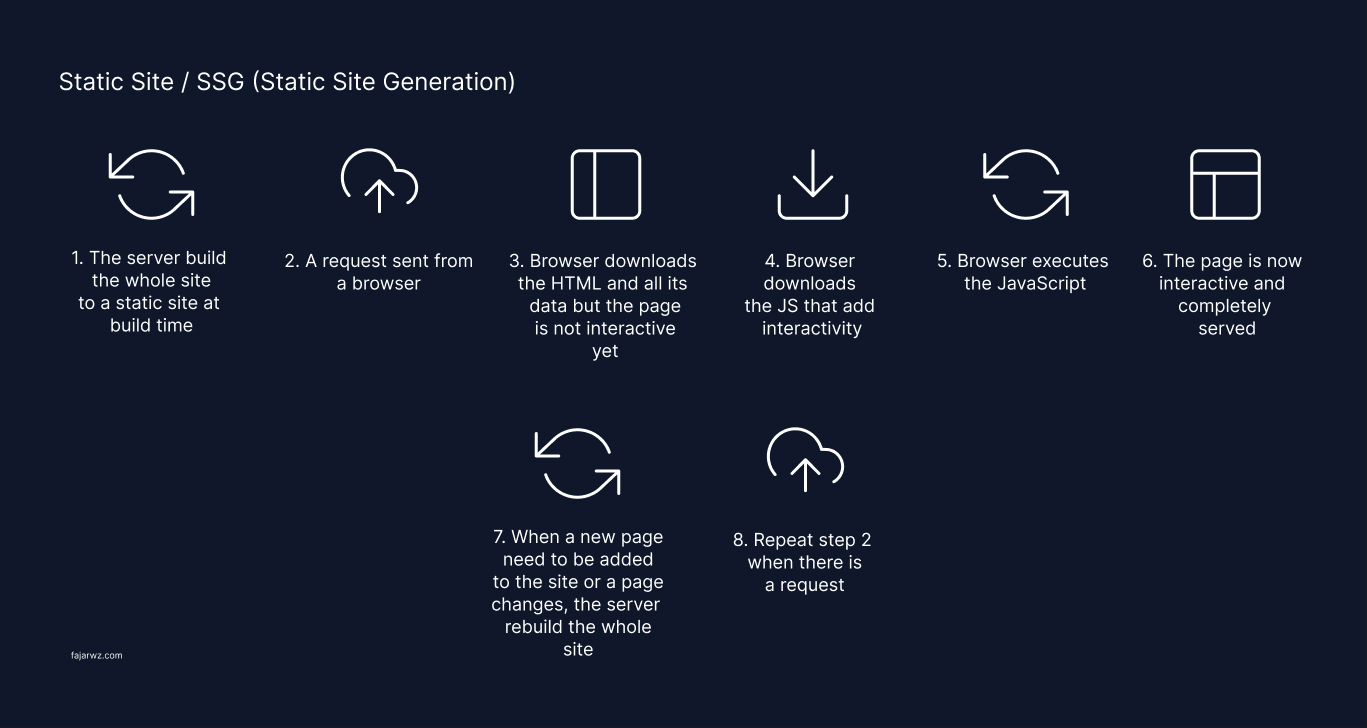
A web app that uses this pattern serves static pages.

Pages on a static site generator (SSG) site are rendered at build-time. When the app is deployed, it builds the entire site as a static site. When a request comes in, the user receives a static page, making the site very fast.
However, when a page is added or changed, the app must rebuild all pages. If you have 10,000 pages, it will rebuild all 10,000 pages for a small change made on a single page.
Hugo, Gatsby, Jekyll, are popular technologies that can help us implement SSG.
This site (fajarwz.com) is also built with SSG. I also made the template, Mayhugo, open source at Github.
Next.js and NuxtJS also support SSG.
Apps using SSG work without JavaScript enabled on the client’s browser.
ISR (Incremental Static Regeneration)
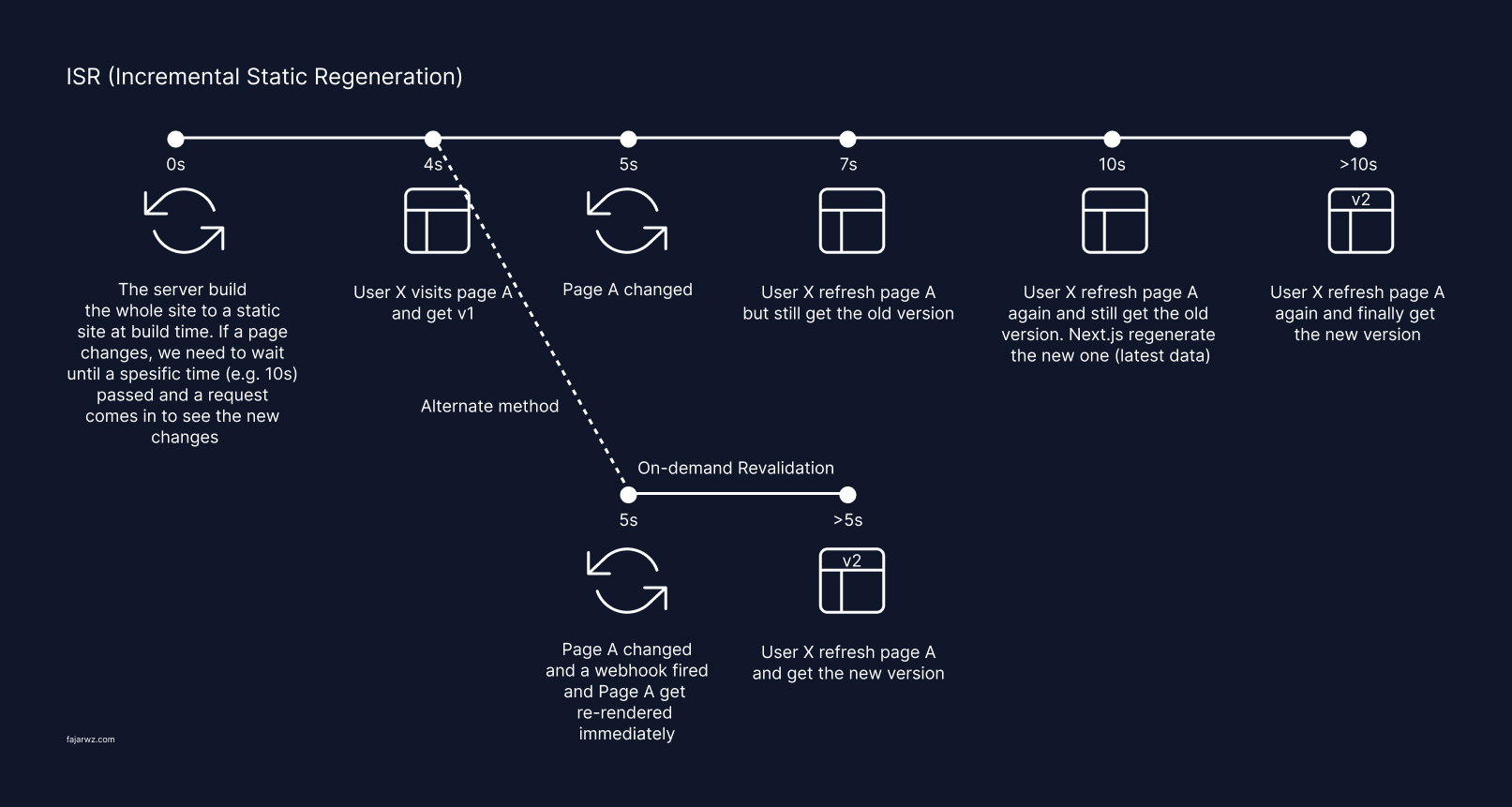
This is like a static site generator (SSG) site, except when something changes, we don’t need to rebuild the entire site. Static generation is done on a per-page basis.

Next.js support ISR. It offers at least two ways to regenerate page changes:
- Page is revalidated at a set time interval. An example can be found here
- Page is revalidated on demand. You can see a demo here
Apps using ISR work without JavaScript enabled on the client’s browser.
Conclusions
That’s it. SSR is good for a site that needs SEO and speed is very important. CSR is good when you only develop an internal app or don’t need SEO. SSG is good if we have an app that doesn’t change frequently, such as a blog, company profile, or portfolio website. ISR is for an app that is like an SSG app but may have millions of pages.




